使用instant.page为网站加速
使用instantpage.js对网页进行预加载
介绍
instant.page 是一个开源项目,它会在用户点击url之前将网页加载好以加快页面的显示速度
优点
- 纯js实现,使用简单
- 仅预加载HTML页面节省服务器带宽
缺点
- 会导致访问量统计不准确
- 仅加载HTML如果页面引用了外部资源效果会差一些
使用方法
手动插入
- 前往
instant.page的GitHub项目页面 下载instantpage.js到网站的根目录 - 将以下内容插入到网站footer模板的底部
<script src="/instantpage.js" type="module"></script>
网站模板一般在主题目录内,动态博客一般为
footer.php,静态博客一般为footer.html
CloudFlare应用程序自动添加
适用于使用了CloudFlare CDN的网站
打开
Instant Page apps 页面,点击Preview,然后点击左下角的Finish installing onto your site即可
作为用户
上面说的方法都是针对服务提供者的,作为网站用户自然也希望网页加载快速一点,那么可以使用instant.page官方提供Chrome浏览器插件
FasterChrome
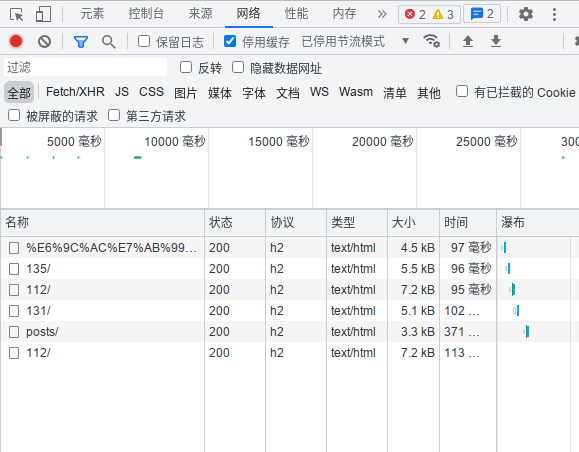
检查效果
- 打开浏览器的开发者工具(F12),点击
网络 - 将鼠标指针移动到页面内的链接上,会发现浏览器正在后台加载鼠标指针指向的页面
最后修改于 2022-01-03